Tools for Diagnosing Course Catalog Accessibility Issues
March 1, 2018
Last updated: October 13, 2020
As part of making accessible course catalog software, we use a number of different tools for diagnosing accessibility issues. Below are a few of our favorites.
WAVE
WAVE is one of the most popular web accessibility tools, and with good reason. It provides robust output on individual pages on your website, has both a standalone tool and a variety of plugins for different browsers, and is free.
We've found that the WAVE Firefox extension or Chrome Extension are the most useful. You can install it in your browser, and then it just takes one click to diagnose any page you're on and get both a text and graphic report of what's going wrong. The only downside to WAVE is that you have to test each page individually and can't get a full site report.
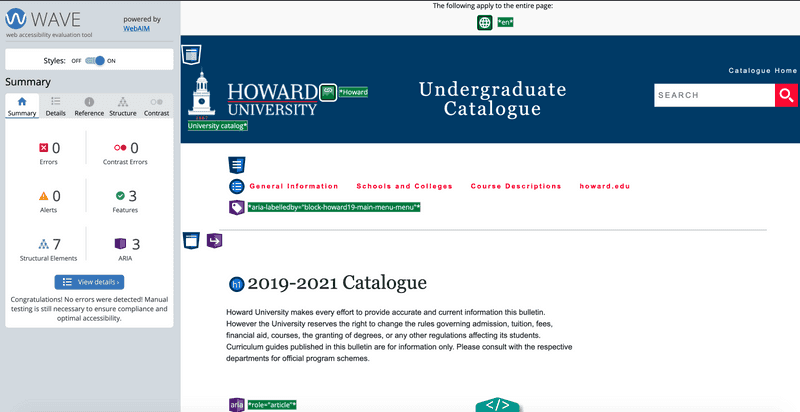
 WAVE accessibility audit of Howard University Catalog
WAVE accessibility audit of Howard University Catalog
As with all accessibility tools — or any automated tool used to diagnose anything on a website — it's important to keep in mind that you're trying to make your site accessible, not trying to make your site look good to WAVE. WAVE will flag a ton of things, but not all of them will need to be addressed on your site, even if you're trying to meet strict accessibility standards. So instead use it as a tool to figure out what you want to address, and feel free to ignore anything that's not relevant to your goals.
WCAG Guidelines
The official WCAG guidelines can be a bit much to take in all at once, but they can be invaluable in figuring out how to meet specific requirements flagged by an accessibility checker. For example, some accessibility checkers will flag sites for standard 2.4.5, which requires sites to have multiple ways to access content. Looking at the actual standard, though, you'll see that there are multiple ways to meet the standard, and if you have site navigation and site search, you're probably all set. The WCAG guidelines might not be the first thing you reach for to diagnose your site, but they're indispensable for addressing specific issues.
Google Accessibility Developer Tools
Google provides a Chrome accessibility plugin that adds accessibility functions to its existing Developer Tools. It offers most of the same functions as the WAVE plugin, with on-page diagnosis of potential accessibility issues. The big difference between this and WAVE is that the output is tied to Chrome's developer tools — so if you're a developer who's addressing accessibility, the Chrome tool will seem like a natural extension of the work you already do with accessibility. But for non-developers, it might be slightly confusing to figure out exactly how to access the Google accessibility plugin.
Screen Readers and Apple Voiceover Utility
Screen readers — the actual assistive devices that will process your website and read its content— are one of the least-used accessibility tools, but can be one of the most useful. Nothing will highlight accessibility issues with your site like trying to use it yourself with a screen reader. The downside, of course, is that screen readers are expensive, and it can be a large time investment to get it set up. But if you want to go all-in on accessibility, a screen reader can help you make your site a great experience for users on assistive devices.
Most Apple devices also have a voiceover utility that will read webpages for you. While not as comprehensive as an actual screenreader, it can provide a good simulation of how navigable your pages are for those using voice assistance.